9 Cara Membuat Kotak Pencarian untuk Blog - Mencari adalah suatu kegiatan yang tak asing lagi bagi para pengguna internet. Dengan mencari kita dapat menemukan apa yang kita tuju, inginkan, atau cari. Misal dalam menjelajahi suatu website atau blog, tentu tak lepas dari yang namanya pencarian. Para pengunjung biasanya memanfaatkan menu pencarian untuk menemukan hal yang sedang ia cari di web atau blog tersebut.
Dengan adanya menu, tombol, atau kotak pencarian, atau istilah kerennya " Search Box " , memudahkan bagi para pengunjung menjelajahi isi blog tersebut.
Bagi seorang Blogger, kotak pencarian pada blognya juga sangatlah penting. Kenapa ? Karena selain dapat membantu para pengunjung menemukan artikel yang dicari, juga dapat meningkatkan jumlah kunjungan. Lah kok bisa ?
Ya bisa. Karena saat pengunjung sudah menemukan artikel yang dia cari, mungkin bukan jika dia akan mengklik link artikel tersebut dan artinya juga menambah jumlah kunjungan di blog. Selain itu, mungkin kamu yang memiliki blog dan sudah ada kotak pencariannya, kurang menyukai kotak pencarian yang ada pada blogmu itu.
Nah, oleh karena itulah kali ini, ada beberapa saran kotak pencarian dari cariupdate.com. Berikut adalah macam - macam kotak pencariannya :
Sebelum memasang kotak pencarian dibawah ini, perhatikan tutorial berikut :
- Buka blogger.com
- Pilih tata letak
- Tambahkan gadget (terserah mau dimana tempatnya)
- Pilih HTML/JavaScript
- Paste kode kotak pencarian yang sudah kamu salin dibawah ini
- Selesai
Nah, setelah membaca tutorialnya, berikut kode kotak pencarian yang dapat langsung kamu salin dan pasang di blogmu :
1. Pertama

Kode Kotak Pencarian |
<style> #searchbox { width: 280px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtw-pBSBRcqsQHvkLdcZRj_82WM3G0Syog5sJfcrVuaL70OtZF2BjZsYgb8x2EC0KWwzKWNmIARO8IceVvVq1F5-EaL1SNfFVrUNFscEdCUrJJ1682tFyTDLIOP1fNqj7gkEWelCynltkO/s1600/search-box.png) no-repeat; } #searchbox input { outline: none; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input[type="text"] { background: transparent; border: 0px; font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif; font-size: 14px; color: #f2f2f2 !important; padding: 10px 35px 10px 20px; width: 220px; } #searchbox input[type="text"]:focus { color: #fff; } #button-submit{ background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhARdvivZRDkYKCFZBJkL-fJLlRH-hfe0gxr_9w4IGuyWv-EJafrFyP0xy29fCZsGVUhNOF_9DKaMHV3q1SWVf7slgWtnRchRPKo-IPBXUHq19Ck5WY75aLqH7cIKJ1xau2Ao7oJLynZFQR/s1600/search-icon.png) no-repeat; margin-left: -40px; border-width: 0px; width: 40px; height: 50px; } #button-submit:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ0F8gT7afP_0rOxwowt9f9fUd1PtvSSJYO9b9RsBlmZGiibzRUAzC622gFrt43a6YrIHNV2uDWy20FtrWoB8FBIc7XOJCz_Cz1hzWv_KQcoqm4-0-awNoaSfjtwzw8g6zmBH5THZooEWi/s1600/search-icon-hover.png); } </style> <form id="searchbox" method="get" action="/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="Enter keywords here..." /> <input id="button-submit" type="submit" value=" "/> </form> |
2. Versi Kedua

Kode Kotak Pencarian |
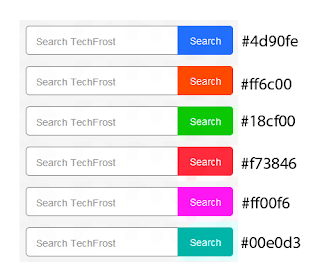
<style> #search-box { position: relative; width: 100%; margin: 0; } #search-form { height: 40px; border: 1px solid #999; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background-color: #fff; overflow: hidden; } #search-text { font-size: 14px; color: #ddd; border-width: 0; background: transparent; } #search-box input[type="text"] { width: 90%; padding: 11px 0 12px 1em; color: #333; outline: none; } #search-button { position: absolute; top: 0; right: 0; height: 42px; width: 80px; font-size: 14px; color: #fff; text-align: center; line-height: 42px; border-width: 0; background-color: #4d90fe; -webkit-border-radius: 0px 5px 5px 0px; -moz-border-radius: 0px 5px 5px 0px; border-radius: 0px 5px 5px 0px; cursor: pointer; } </style> <div id='search-box'> <form action='/search' id='search-form' method='get' target='_top'> <input id='search-text' name='q' placeholder='Search here...' type='text'/> <button id='search-button' type='submit'><span>Search</span></button> </form> </div> |

Kode Kotak Pencarian |
<style> #searchbox { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxmwRoVFSQGfK5gBYAKquu0WqC6ROLyr5qo1XDGOqcyuZj4-8a48ze8tzROohWL9PIJHfFLBl344tYMaQ9zT55VbwVCk-7nOmPsm3HiekA8lOtkJHAoVO3mi0SK0c7RQdbOG0_nr90heJM/s1600/search-box.png) no-repeat; height: 27px; width: 202px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: transparent; margin: 0px 0px 0px 12px; padding: 5px 0px 5px 0px; border-width: 0px; font-family: "Arial Narrow", Arial, sans-serif; font-size: 12px; font-style: italic; width: 77%; color: #828282; display: inline-table; vertical-align: top; } #button-submit { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQdSmXYVSzeChq6d0bCc7-_5wH8zG26PKR33QCaZocgqa9coCqznH7zWMjRFUbsUl1F3bqDIN4YBjpBjP2h5O7IvWgGdM9cUIBc5HCLuDUjeOxlik0KwqIdFRWTrLF50Ex2MHpPw6BoYo4/s1600/search-button.png) no-repeat; border-width: 0px; cursor: pointer; width: 30px; height: 25px; } #button-submit:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTU6zHi_tZorS6XY0iv-zZaIet1dvh7KUz3RqhrkGtNoPoH5gxfS7IrDjA3aWqfxiHR_abvFNmn4iAYjax7lsdsfdcidZbKarVgZ7y5PS10xzL0PXUJU_7rMvd-By26Uji0tFqQja3QBB2/s1600/search-button-hover.png) no-repeat; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="search..." /> <input id="button-submit" type="submit" value="" /> </form> |
4. Versi Keempat

Kode Kotak Pencarian |
<style> #searchbox { width: 240px; } #searchbox input { outline: none; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input[type="text"] { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYU8GXWm6HGGwt3bNsIuPcPKo4kRLtsT0cx91SNAG45AtYTLA163ub3NMQq0jUp35w6CQaJSic2w-myT9jCtJ2u3gpDgFACdoma5WUEyTq5NfmCO25KKuf-pH3sK3U5iC70dYQhw9n6F-J/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2; border: 2px solid #f2f2f2; font: bold 12px Arial,Helvetica,Sans-serif; color: #6A6F75; width: 160px; padding: 14px 17px 12px 30px; -webkit-border-radius: 5px 0px 0px 5px; -moz-border-radius: 5px 0px 0px 5px; border-radius: 5px 0px 0px 5px; text-shadow: 0 2px 3px #fff; -webkit-transition: all 0.7s ease 0s; -moz-transition: all 0.7s ease 0s; -o-transition: all 0.7s ease 0s; transition: all 0.7s ease 0s; } #searchbox input[type="text"]:focus { background: #f7f7f7; border: 2px solid #f7f7f7; width: 200px; padding-left: 10px; } #button-submit{ background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5YhTgmZF3JG_DLYzHgsvuL50vAV4a_Mp-2ywHFzAbO1et4S7sgFFDXD-kWWrM-fYIFqyJssjY0mBQx9lWM_oyd9o4U1xhWRDmCNCeT9lpJWPSD2c_1SiWISWVnWYqowOvGvDzi3EJzBah/s1600/slider-arrow-right.png) no-repeat; margin-left: -40px; border-width: 0px; width: 43px; height: 45px; } </style> <form id="searchbox" method="get" action="/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="Enter keywords here..." /> <input id="button-submit" type="submit" value=" "/> </form> |

Kode Kotak Pencarian |
<style> #searchbox { background: #d8d8d8; border: 4px solid #e8e8e8; padding: 20px 10px; width: 250px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYU8GXWm6HGGwt3bNsIuPcPKo4kRLtsT0cx91SNAG45AtYTLA163ub3NMQq0jUp35w6CQaJSic2w-myT9jCtJ2u3gpDgFACdoma5WUEyTq5NfmCO25KKuf-pH3sK3U5iC70dYQhw9n6F-J/s1600/search-dark.png) no-repeat 10px 6px #fff; border-width: 1px; border-style: solid; border-color: #fff; font: bold 12px Arial,Helvetica,Sans-serif; color: #bebebe; width: 55%; padding: 8px 15px 8px 30px; } #button-submit { background: #6A6F75; border-width: 0px; padding: 9px 0px; width: 23%; cursor: pointer; font: bold 12px Arial, Helvetica; color: #fff; text-shadow: 0 1px 0 #555; } #button-submit:hover { background: #4f5356; } #button-submit:active { background: #5b5d60; outline: none; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="/search"> <input name="q" type="text" size="15" placeholder="Type here..." /> <input id="button-submit" type="submit" value="Search" /> </form> |
6. Versi Keenam

Kode Kotak Pencarian |
<style> #searchbox { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib0AvzBWuMjzmxs0GSvpL51fX_wn29aDcSG2FG08vxbXnL-sM8XnEejFFaor3aXvuBmq83UuQmJeFveIkiEKjPHH5urXF80rOjtMn12D5J95J-ztIsVOn9XJ16RMS7qW8sDXIVJ8GYHsVk/s1600/searchbar.png) no-repeat; width: 208px; height: 29px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: transparent; margin: 3px 0px 0px 20px; padding: 5px 0px 5px 0px; border-width: 0px; font-family: "Arial Narrow", Arial, sans-serif; font-size: 12px; color: #828282; width: 70%; display: inline-table; vertical-align: top; } #button-submit { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfT0m9FuEIvcsvRGpInhF0tW9AE7ChmQ5-UHI2Jecu1C4APfg-sxPxj_gsdA2xFT10vFdDF8TF5pn12PtbKi5c1etvhk_-GD3VSLKXwrXv-y9-kHeeEhEZJbv7A74Slh3eQjUSzTeBE5IF/s1600/magnifier.png) no-repeat; border-width: 0px; cursor: pointer; margin-left: 10px; margin-top: 4px; width: 21px; height: 22px; } #button-submit:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjK9ZYicOXOfkOFspeYc7uSnw0VYkt4BzuKbPgJjhgJ2Fa4bGRIf1rkENiZ2y2GdcZwB-EsTdkD0UrNzi66hnMGnu4r_IS6rSWHmFUPI_t32R5smYNScDaUcq50todDgrciS1pyMLkYRpOa/s1600/magnifier-hover.png) no-repeat; } #button-submit:active { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjK9ZYicOXOfkOFspeYc7uSnw0VYkt4BzuKbPgJjhgJ2Fa4bGRIf1rkENiZ2y2GdcZwB-EsTdkD0UrNzi66hnMGnu4r_IS6rSWHmFUPI_t32R5smYNScDaUcq50todDgrciS1pyMLkYRpOa/s1600/magnifier-hover.png) no-repeat; outline: none; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="search..." /> <input id="button-submit" type="submit" value="" /> </form> |
7. Versi Ketujuh

Kode Kotak Pencarian |
<style> #search-box {position: relative;width: 100%;margin: 0;} #search-form {border: 1px solid #ebebeb;background-color: #fff;overflow: hidden;} #search-text {font-size: 14px;color: #ddd;border-width: 0;background: transparent;} #search-box input[type="text"] {width: 90%;padding: 11px 0 12px 1em;color: #333;outline: none;} #search-button {position: absolute;top: 0;right: 0;height: 42px;width: 80px;font-size: 14px;color: #fff;text-align: center;line-height: 42px;border-width: 0;background-color: #54a8d0;cursor: pointer;} </style> <div id="search-box"> <form action="/search" id="search-form" method="get" target="_top"> <input id="search-text" name="q" placeholder="Search here..." type="text" vk_1c225="subscribed"/> <button id="search-button" type="submit"><span><i class="fa fa-search"></i></span></button> </form> </div> |
Untuk kode yang satu ini, pasang dulu font Awesome pada blogmu diatas kode </head><link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" />
8. Versi Kedelapan

Kode Kotak Pencarian |
<style type="text/css"> #a-searchbox{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEig6rOn17jXFra9ldMKxqBkFHqYhJuWZ8YYylCrZZusxpy6Bovf_We3WJ8_MrfxhA05-iYvQGkCGhc__DGJUYTVvg_uDwiMYcZFQYoggTpitjSSd3-0LCzpB6iQVpef_8CC3Wh6a-9IRg_z/s1600/lostsector-search-box-blue.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#a-searchform{display: block;padding: 10px 12px;margin:0;} form#a-searchform #a{padding: 6px;margin-left:20px;width: 205px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#a-searchform #abutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <center> <div id="a-searchbox"> <form id="a-searchform" action="/search" method="get"> <input type="text" id="a" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="abutton" /> </form> </div></center> |
9. Versi Kesembilan

Kode Kotak Pencarian |
<style type="text/css">#mediablogger-searchbox { border-radius: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiizb-YuLGBMUWK9rNK11Bxw8LxPFPHeQG1s18Pn8QG6PqjbUVrKctSuF8m2TfrfDjk3Vs8RbOJgUkkZ1nSS8LjIrEr4JHyOzVH0DMwtcCaXSBixsutsXv4Ecn-qQ5gU6owUtRQKHwbx0QS/s1600/impoint.blogspot.com-green.png) no-repeat scroll center center transparent; width: 307px; height: 50px; disaply: block;} form#mediablogger-searchform { display: block; padding: 9px 16px; margin: 0;} form#mediablogger-searchform #s { padding-left: 24px !important; padding: 7.5px; margin: 0; width: 198px; font-size: 16px; font-family: georgia; font-style: italic; color: #666666; vertical-align: top; border: none; background: transparent;} form#mediablogger-searchform#sbutton { margin: 0; padding: 0; height: 40px; width: 74px; vertical-align: top; border: none; background: transparent;}</style><div id="mediablogger-searchbox"> <form id="mediablogger-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}' /></form></div> |
Keterangan :
- Sumber gambar kotak pencarian nomor 1-6 : www.komputerdia.com
- Sumber kode kotak pencarain nomor 1-6 : www.komputerdia.com
- Salah satu kode sudah ditest dan work
- Sumber gambar dan kode kotak pencarian nomor 7 : www.contohblog.com
- Sumber gamabar dan kode kotak pencarian nomor 8 dan 9 : www.untuksahabat.info



0 Response to "9 Cara Membuat Kotak Pencarian untuk Blog"
Post a Comment